Stad Antwerpen - Talking StatuesJune 2018 till September 30Content: |
 |
Management Summary
Lonely Planet identified Antwerp as one of Europe’s best-kept secrets in their top 10 cities to visit list for 2018, highlighting the many historical and cultural sights, and its various shops to delight their visitors. Its Baroque past still breathes in many of the everyday lives of the bustling city, and a calendar filled with diverse activities makes sure the visitor of the city is never bored. In order to tap into this huge touristic capital, the city of Antwerp commissioned the development of a mobile application and accompanying web application that allows tourists and citizens of Antwerp to explore this cultural heritage and wide range of activities in an interactive way. The app shows its users through Antwerp in a gamified way, letting the user interact with the different sites and guiding the user to the next sights that might be of interest based on previous choices. Data is provided to the app through a number of stateless micro services that are set up as REST services.
Team Composition
In a complete agile development mindset, not only the items from the backlog are selected for each new sprint, but also the team members are selected in an agile way, depending on the needs of the current sprint. The following members are in the available resource pool of the project: Nick Geudens, Jef Willems, Ken Keymolen, David Scheers, Michiel Willems .
Novelty Items
Progressive Web Application
The Mobile Front End component is construed as a Progressive Web Application (PWA). PWA are web applications consisting of a set a standard web pages, that are packages to appear as a traditional native mobile application. This allows for a seamless integration of modern browser features into the mobile experience. A PWA solution has several benefits over a standard mobile app:
- Offline access is possible.
- Faster Loading Times through a setup with service workers.
- Same Look & Feel of a mobile app. It provides the same possibilities for customer experience as a normal mobile app would provide.
- No App Store submissions needed to launch the app. This reduces the dependency on such vendors as Apple or Google and drastically decreases publication times.

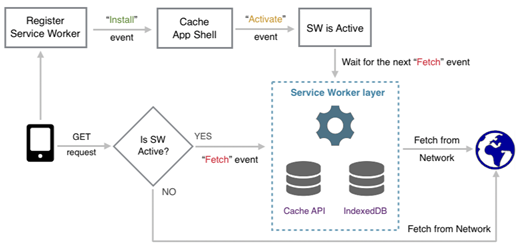
To ensure that the app will continue working when offline, the concept of service workers is introduced. A service worker is a script that can be used by the browser in the background. These scripts are started up when needed and terminated when their function has been served. They are registered in the web pages, which causes them to be installed if not yet present, and cache the static resources, as well as service calls onto the local device. This will enable the app to fetch from this cache when not connected to the internet.
Natural Language Processing
As the title of the project indicates, the main idea is that the sights (or statues) have the capability of talking with the user of the mobile app. For the user to be able to easily communicate with the different sights on his route, a chatbot functionality is set up for each of the sights in the app, so that this communication can happen in a seamless way. The idea is that these chatbots communicate in the language of the user, and that this communication feels natural. To achieve this, we utilize Natural Language Processing (NLP) to detect what it is the user wants to know.
NLP is a form of Artificial Intelligence where the AI is programmed to understand and talk with a human flair. NLP focuses both on speech and text, but in this project, only text will be used in the first phases. There are many options that make up the toolbelt of NLP frameworks, with some of the more common listed here:
| NLP Component | Description |
|---|---|
| Language Detector | Detects the language being used in the text. |
| Sentence Detector | Detects the number of sentences in a provided text. |
| Tokenizer | Cuts up a provided text into tokens. Tokens are words, punctuations, numbers… |
| Name Detector | Detects named entities in the provided text. |
| Document Categorizer | Classifies the provided text into predefined categories. |
| Part-of-Speech Tagger | Identifies the grammatical classification of each word in the provided text. |
| Lemmatizer | Identifies the dictionary version (lemma) of provided words. For example, when provided with a specific tense of a verb, it will identify the infinitive of the verb. “Learned” becomes “Learn”. |
| Project | SOA | Public Sector |


